BattleShips
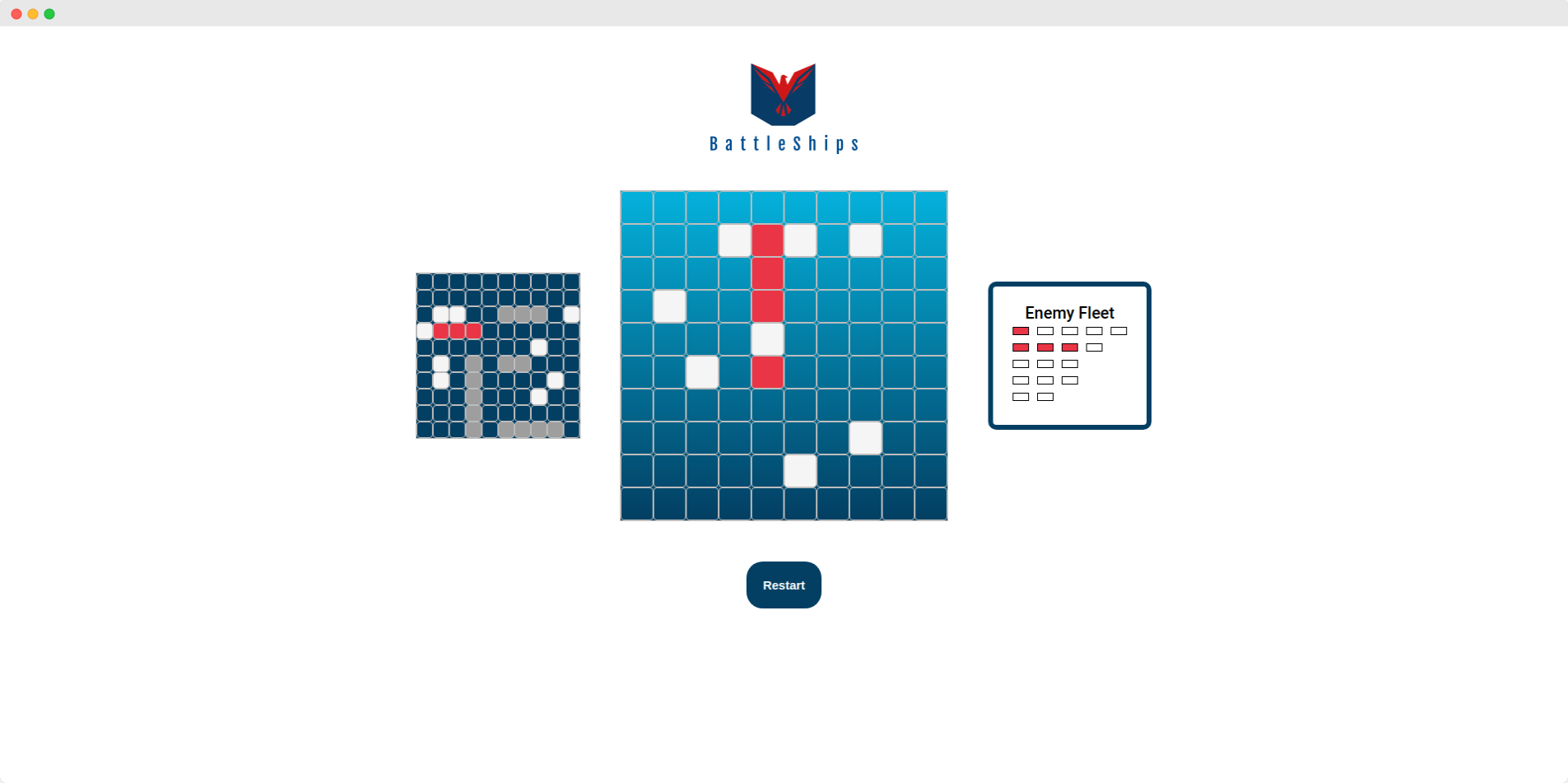
This project is a recreation of the famous Battle Ships board game.
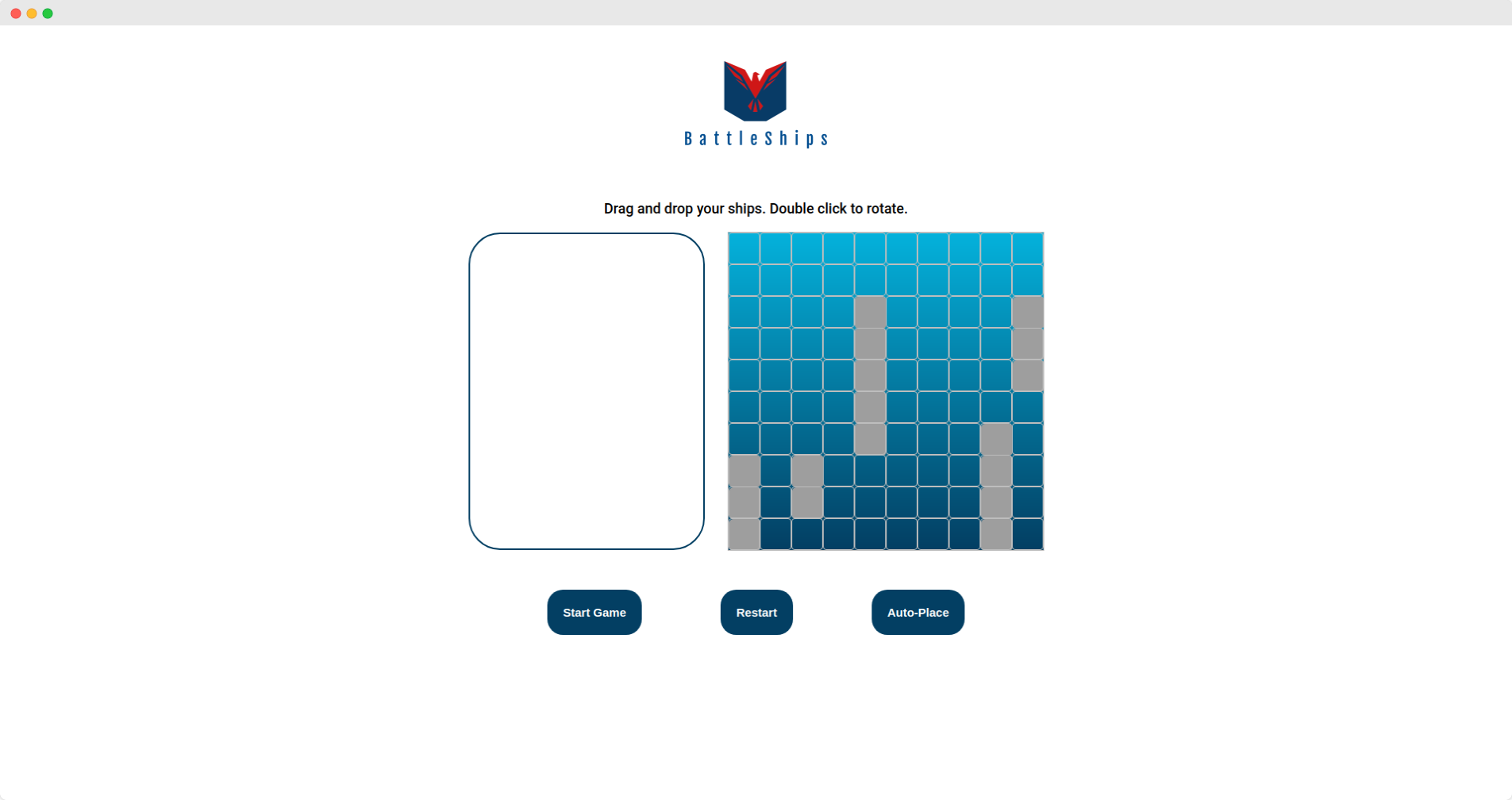
Drag and drop your ships, double click to rotate and get ready for battle!

Features
> Drag and drop
> Double click to rotate ships
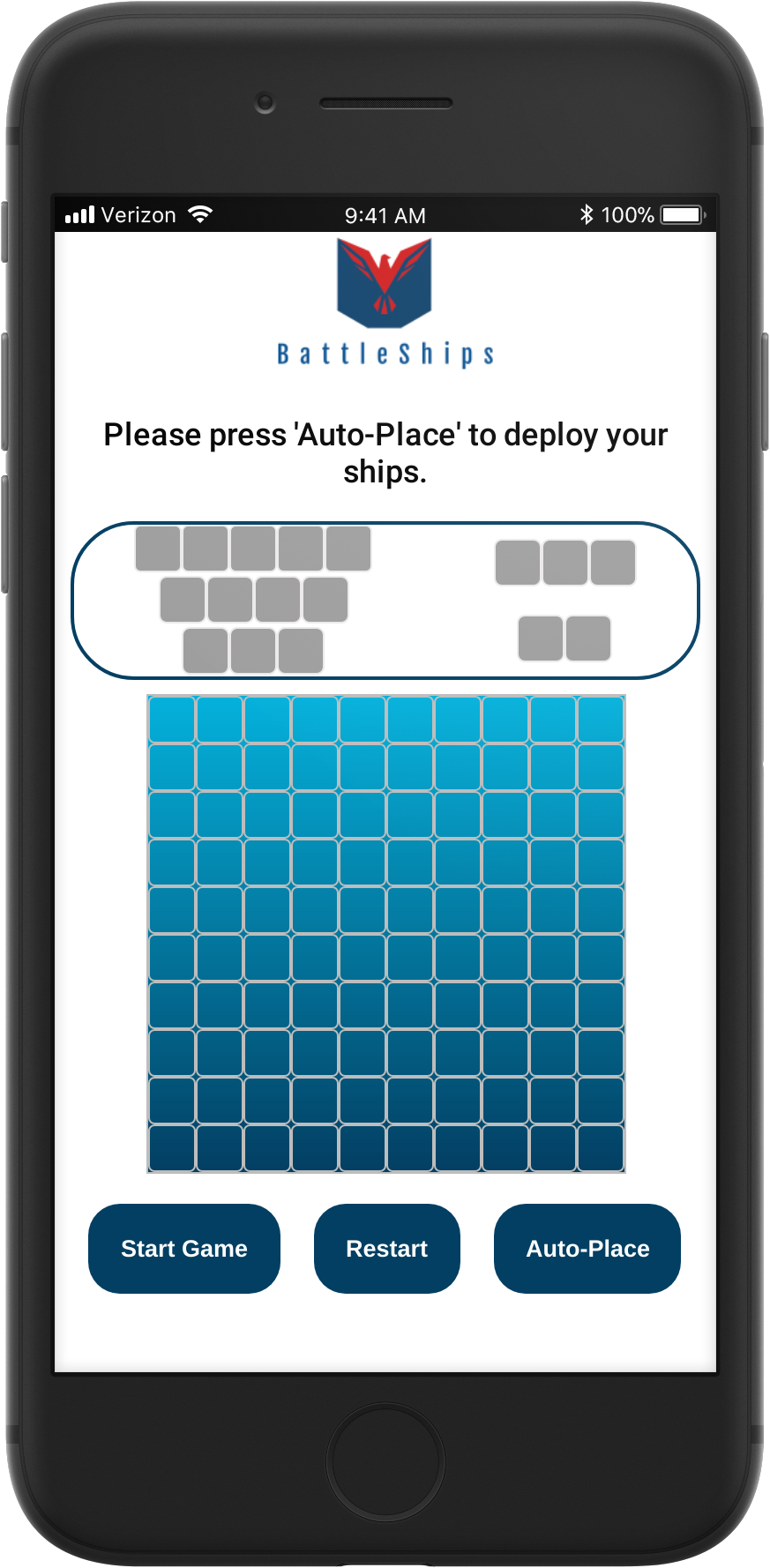
> Random auto-place for mobile
> Smart AI
Project Goal
The goal was to create a responsive and easy to use game using factory functions whilst following best practices such as TDD and the DRY method.
It was essential for me to not be overwhelmed by TDD and simply take one step at a time. Write a test, then make it pass.
I'd built up my javascript skills to a decent standard making smaller applications at this point in my developer journey. I was ready to get myself into the deep end and challenge my new skillset.
Technologies
When I built this project, it was at the early stage of my developer journey, and I'd not yet learnt any frameworks. Javascript, CSS and HTML were my go-to languages.
However, I'm glad I didn't move to a framework too quickly because learning the fundamentals and basics of Javascript is essential and really helped when transitioning to React.
javascript ES6
CSS3
Sass
Technical Hurdles & Solutions
There were two significant issues that I ran into during the project.
First, was the drag and drop feature. I'm filling in the squares by appending a class name to a grid square however because it's only being dropped in one square the surrounding squares were not being filled. To solve this problem, I had to create logic to handle different scenarios depending on the class name assigned to the battleship. If the ship had a 'horizontal' class name, then javascript would use that data to update the correct array.
The second issue was improving the AI. Initially, the AI would just randomly pick a square, so I polished the computer's intelligence by having it attack adjacent slots after getting a hit. This was very tricky and required complex logic. I used a combination of if statements and array iterations to get this working.


Code Snippets
Lessons Learned
A big mistake I made at the beginning was rather than naming the squares class name from 1 to 100 I called them A1 - J10. Having the letter in the class name made it far more difficult for handling the logic in Javascript. In hindsight, I should have planned the app extensively, as I've recently done when I built the Podcast app.
I also learnt the power of pipe functions. Using pipe functions is a powerful way to write procedural code and chain functions together, which helped me write simpler code whilst also making the code more declarative and easy to update.
In reflection, if I was to remake the app, I would write more tests and try to make the logic simpler as its a bit contrived and complex. I would do this by splitting the code into different scripts, writing down a plan, and continuously refactor the code.
Other Projects
PODAPP
PodApp is an application for discovering and listening to podcasts in your web browser.
MY MOVIE LIST
Inspired by my interest in films, this application allows users to create a list of movies to watch and rate.