Weather City App
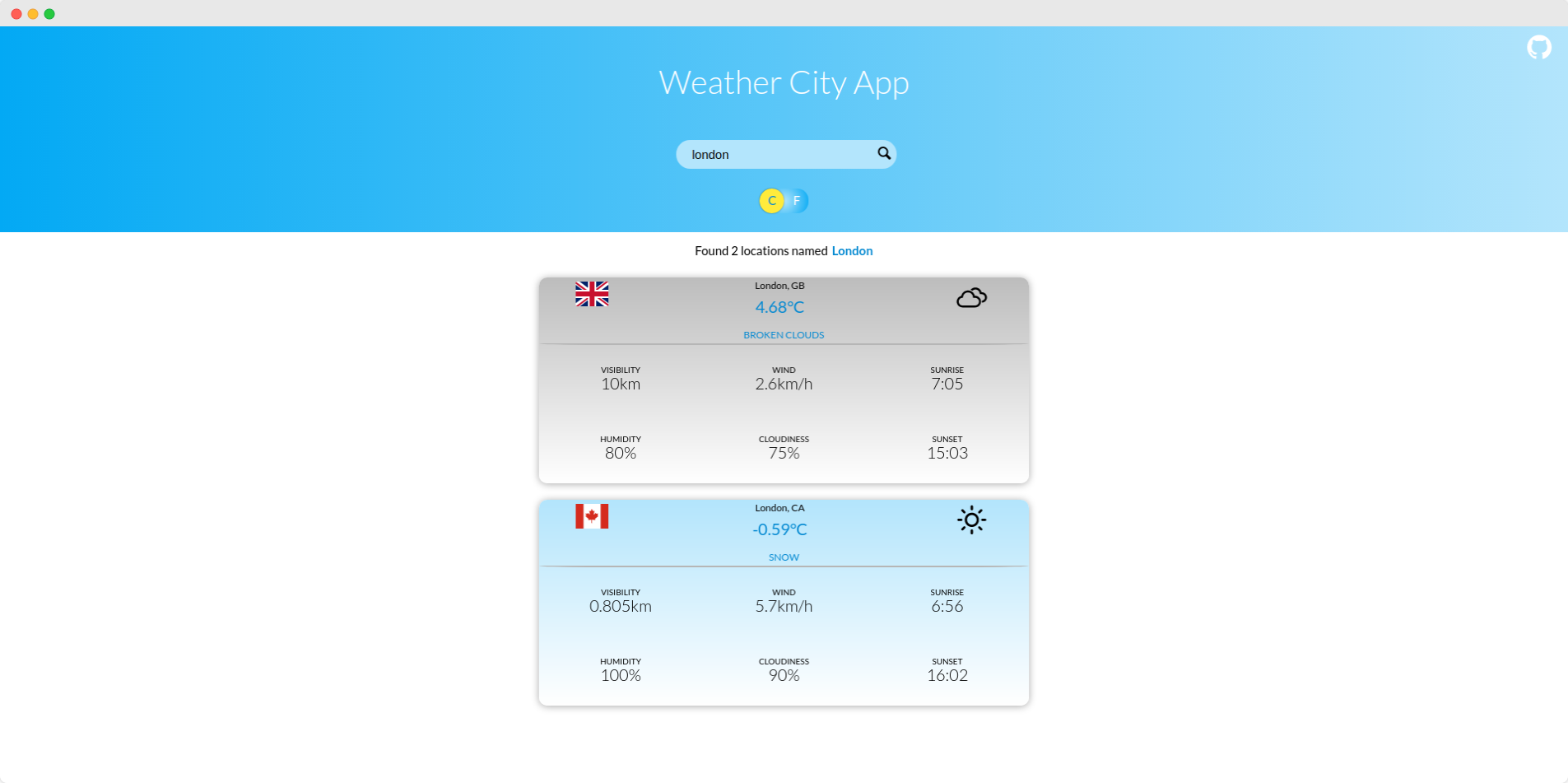
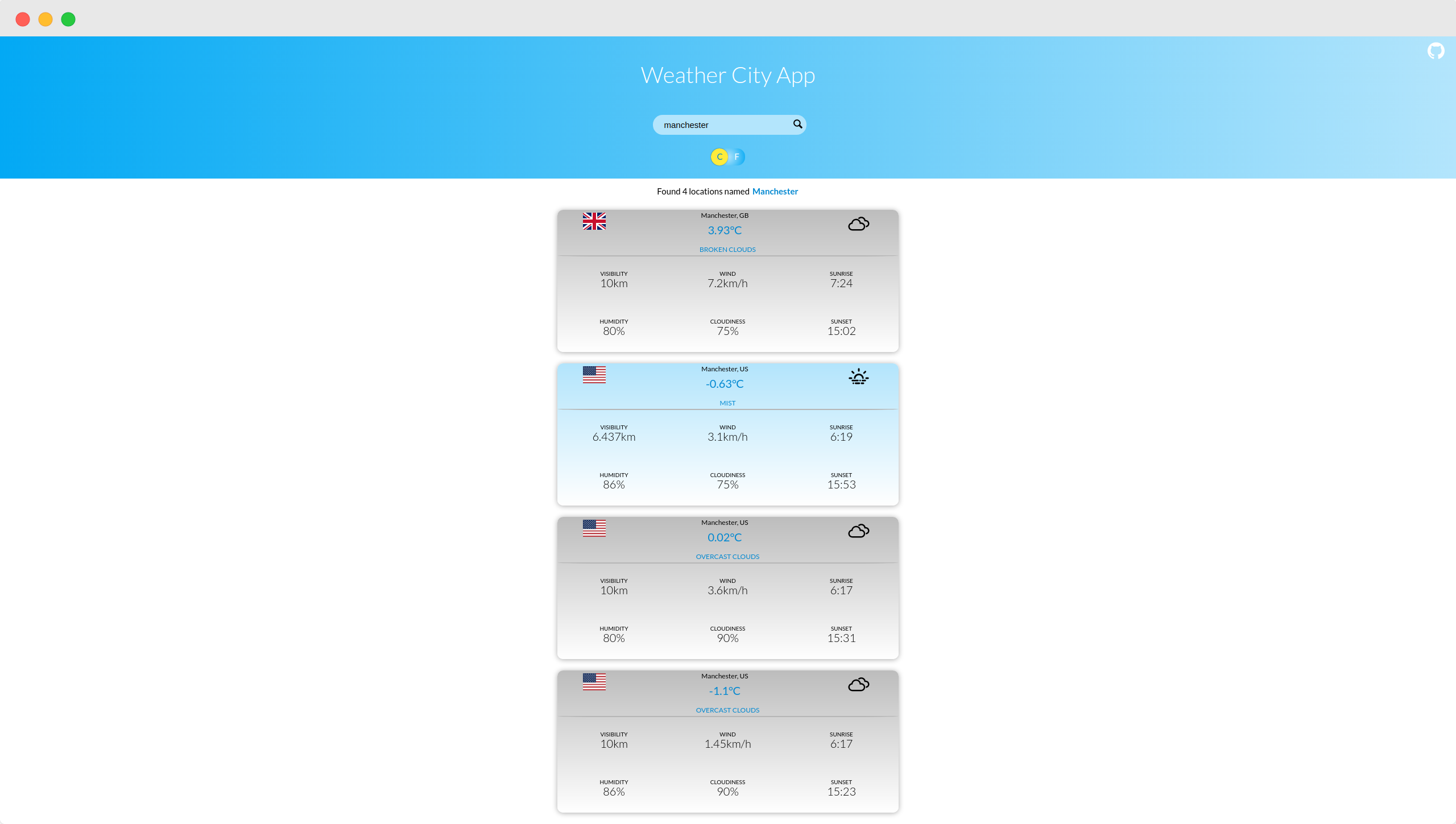
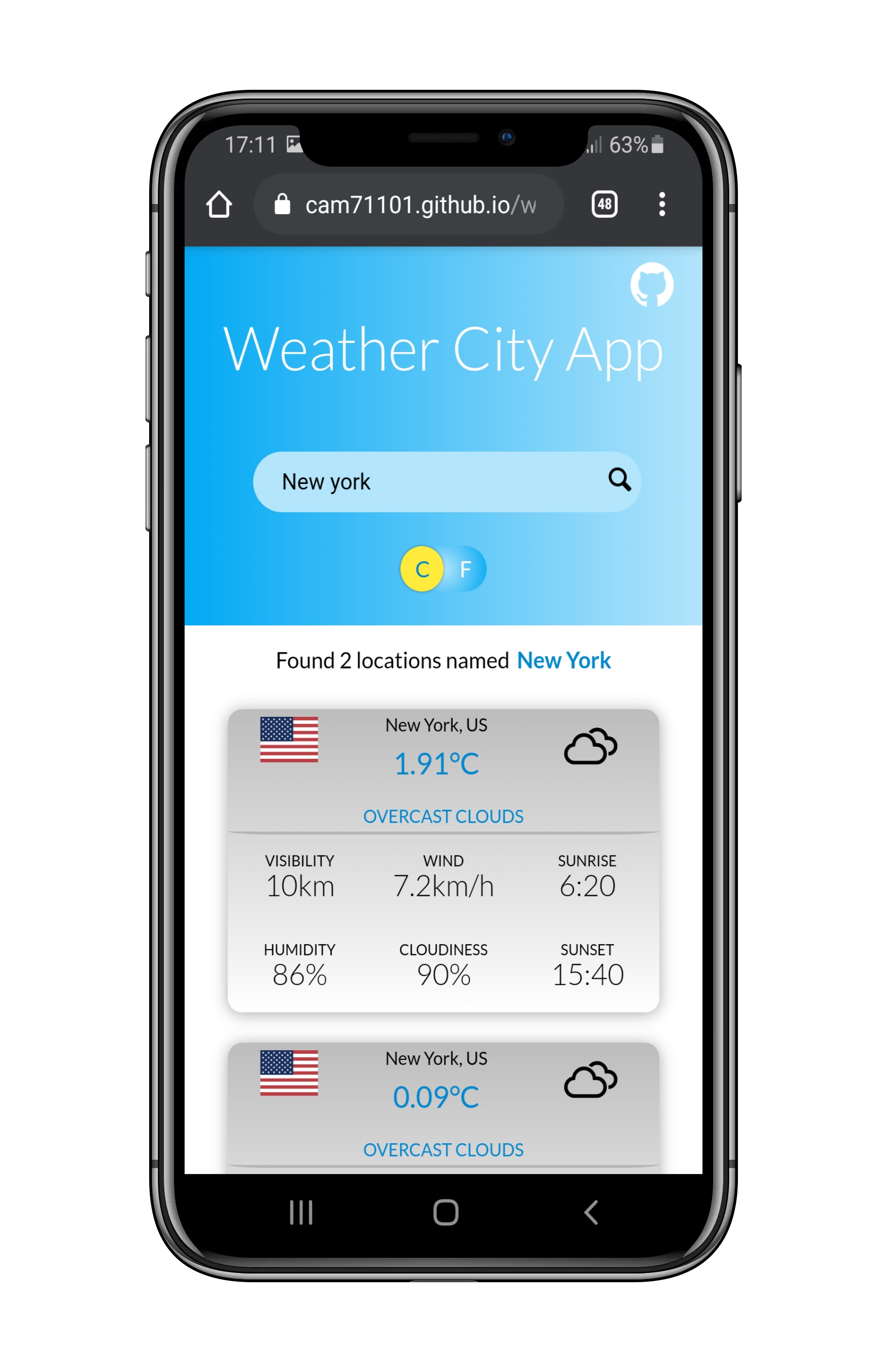
Weather City App allows users to enter a city name and receive current weather data using the Open Weather Map API .
All cities with the specified name are displayed, and a temperature unit toggle is available to switch between Celsius and Fahrenheit.

Features
> Search for weather data based on city name
> Displays different coloured cards and weather icons dependant on the weather
> Toggle between celsius and fahrenheit
Project Goal
This was my first project created in React, so I wanted to start with something simple. The goal was to create a project following best practices with state and data management. This was also my first time using an API, so I wanted to become comfortable using promises.
In terms of user experience, I wanted to make something smooth and simple to use.
Technologies
After developing my Javascript skills to a level where I felt comfortable creating simple applications, I decided to focus on React as my framework. I chose to use React because of its fast rendering with the virtual DOM and its reusable components.
I also understand that the framework isn't necessarily essential, once you learn the core principles, these can be applied to any framework.
I also chose to use SASS because of its mixins and ability to use nested syntax. Although these features are a little bit much for this project.
ReactJS
Sass

Technical Hurdles & Solutions
The most challenging part of this project was dealing with the API's response and managing the data. The app fetches the city ID and then request the weather data using the identification.
The JSON data is then managed and deconstructed to display the data in a readable way. It was a daunting task for me at the time. However, I resolved the issues using a mixture of hooks, such as useEffect, useMemo and useEffect.
Using these different hooks was definitely overkill, but I wanted to experiment with performance optimisation and how the functions work


Code Snippets
Lessons Learned
Reflecting back on this project, I can safety say I've learnt so much since. I completed this project a few months ago, and all of the code is too complicated for such a simple app and could easily be refactored.
When I made this app, I wanted to try all the different hooks and features. I'm even using Redux, which is entirely unnecessary. I also made the mistake of managing state within pure components.
If I was to re-do the project again, I would handle the API and the response data in a custom hook or even just in a container. Splitting out the different tasks was a mistake and made the app unnecessarily complicated.
However, the project gave me a solid base to build more advanced applications and the experience of deploying a production-ready React app.
Other Projects
PODAPP
PodApp is an application for discovering and listening to podcasts in your web browser.
MY MOVIE LIST
Inspired by my interest in films, this application allows users to create a list of movies to watch and rate.